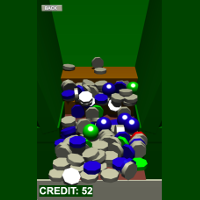
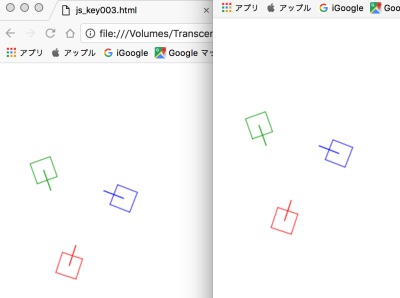
 コインプッシャーを作ってみました。コインドーザーとも呼ぶみたいです。3Dで物理演算をということで、three.jsとcannon.jsを使ってみました。要は描画と物理処理のデータをコピーすることで見栄えに沿った挙動を実現する感じなのですけど、どういうわけか軸がずれてたりスケールが合わなかったりしていろいろ調整が要る感じです。そのあたりの感覚を掴むのにしばらく手間がかかりました。まだ把握しきれてない気もしますが。
コインプッシャーを作ってみました。コインドーザーとも呼ぶみたいです。3Dで物理演算をということで、three.jsとcannon.jsを使ってみました。要は描画と物理処理のデータをコピーすることで見栄えに沿った挙動を実現する感じなのですけど、どういうわけか軸がずれてたりスケールが合わなかったりしていろいろ調整が要る感じです。そのあたりの感覚を掴むのにしばらく手間がかかりました。まだ把握しきれてない気もしますが。
そもそも当初はUnityでやろうかとも思ったのですが、WebGL出力があると言ってもライブラリとかいろいろ吐き出して読み込まないといけないのでブラウザからの起動にも時間かかるし、スマホへは正式対応じゃないみたい? 警告は出るけど一応動く感じではありましたが。なのでwebで動かすのはちょっと現実的ではないということで、three.jsを使ってみることにしました。Unity使うならネイティブに出力したほうがいいでしょうね。それでthree.js使うにしても物理エンジンがいろいろあるみたいで、こちらもいろいろ見て回りましたが参考資料が多そうということでcannon.jsを選んでみました。それでここしばらく七転八倒していましたが、なんとかかんとかでここまで至りました。ある程度進展させるとぼーっと見てられるのはちょっと気に入っています。
ところでコインプッシャーなのかコインスライダーなのかと迷いましたが、どうやらスライダーのほうはコインを薄い盤面上に左右から弾いてコースを通すアレ(「新幹線ゲーム」とかでしたっけ)のことみたいで、こちらはプッシャーのようです。
2019/03/15
three.jsとcannon.jsでコインプッシャー
2019/03/07
enchant.jsでビンゴゲーム
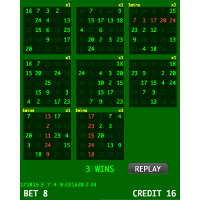
 enchant.jsでビンゴゲーム作りました。これ、もともとはcocos2d-xで作って公開してたのだけどiOS版は規約更新とかで引っかかって動かなくなってるのよね… cocos2d-xの環境を作り直すのも大変だからどうしようかと思ってたけどこうしてみました。とりあえずコレでガツンとクレジットを増やしていただければ幸いです。
enchant.jsでビンゴゲーム作りました。これ、もともとはcocos2d-xで作って公開してたのだけどiOS版は規約更新とかで引っかかって動かなくなってるのよね… cocos2d-xの環境を作り直すのも大変だからどうしようかと思ってたけどこうしてみました。とりあえずコレでガツンとクレジットを増やしていただければ幸いです。
最大25枚カードを持てるけどさすがに小さいのでiPadAir2を久々に動かしてみましたが、カード追加とかでややもたつく。やっぱり古めの機種には荷が重い処理なのか。
随時手直しを入れておりますが、カードを9枚とか16枚に一気に増やすボタンも付けてみました。自分でやってて面倒だったので。コレで成金プレイが捗る。そして一気25枚とかするとMacですら突っかえる感があるのに、iPadAir2だとかなり息をつくような感じになってしまう。それでもiPadだとかなり感触がいいのです。全面タッチでスマホより画面広いし。ゲーセンメダルゲームの感触なんだろうか。まあマウスをカチカチ鳴らしまくるよりだいぶ好感触なのは間違いない。
2019/03/01
enchant.jsアプリ微修正
 enchant.jsで動くアプリ群についてちょっと修正しました。CREDITを共用化したのと、各アプリ左上に小さく「BACK」ボタンを置いてindexに戻れるようにしました。もともとブラウザ操作では戻れていたけどちょっと戻りやすくなるかなと。共用化についてはlocalStorageを使えばあっさり実装できたので拍子抜けしたぐらい。かつてパスワード保存しておいたのと同じことをするのは面倒だなーと思ってたけど、ずいぶんとあっさり動きました。ただまあブラウザに記録される形なので、デバイスをまたいでの保存というわけにはいきませんしキャッシュクリアとかでリセットされるんじゃないのかな(未確認)。まあそこまで求められるものでもなかろうし。ついでにBACKボタンを置いたので、CREDITが切れたら一度戻って入り直せばまた補充されますのでご利用ください。BACKボタンについてはパズルゲームのほうはちょっと表示領域ほとんどいっぱいに近いぐらい使ってるので収まりきらず、プレイ中は出さないようにしてみました。やや不格好ですが。CREDIT共有ができたことでちょっと他にも手を伸ばしたくなってきました。
enchant.jsで動くアプリ群についてちょっと修正しました。CREDITを共用化したのと、各アプリ左上に小さく「BACK」ボタンを置いてindexに戻れるようにしました。もともとブラウザ操作では戻れていたけどちょっと戻りやすくなるかなと。共用化についてはlocalStorageを使えばあっさり実装できたので拍子抜けしたぐらい。かつてパスワード保存しておいたのと同じことをするのは面倒だなーと思ってたけど、ずいぶんとあっさり動きました。ただまあブラウザに記録される形なので、デバイスをまたいでの保存というわけにはいきませんしキャッシュクリアとかでリセットされるんじゃないのかな(未確認)。まあそこまで求められるものでもなかろうし。ついでにBACKボタンを置いたので、CREDITが切れたら一度戻って入り直せばまた補充されますのでご利用ください。BACKボタンについてはパズルゲームのほうはちょっと表示領域ほとんどいっぱいに近いぐらい使ってるので収まりきらず、プレイ中は出さないようにしてみました。やや不格好ですが。CREDIT共有ができたことでちょっと他にも手を伸ばしたくなってきました。
2019/02/21
PANEL Y ちょっと更新
 enchant.jsで作ったパズルゲームこと「PANEL Y」について、PC向けにカーソルキー操作にも対応しました。スマホ操作については影響ない…ハズです。ちなみにChromeだと何故か反映されなかったのだけど、「スーパーリロード」と言うらしい「Command + shift + R」でちゃんと反映されました。しばらく起動してなかったSafariで試したらちゃんと動いたのでキャッシュの問題だろうとは思ったのだけど、なかなか反映されないのはちと焦った。
enchant.jsで作ったパズルゲームこと「PANEL Y」について、PC向けにカーソルキー操作にも対応しました。スマホ操作については影響ない…ハズです。ちなみにChromeだと何故か反映されなかったのだけど、「スーパーリロード」と言うらしい「Command + shift + R」でちゃんと反映されました。しばらく起動してなかったSafariで試したらちゃんと動いたのでキャッシュの問題だろうとは思ったのだけど、なかなか反映されないのはちと焦った。
ついでにこれまでのindexも置きました。
2019/02/18
enchant.jsでカードゲーム
2019/02/16
enchant.jsでBJ
2019/02/11
enchant.jsを使ってみた
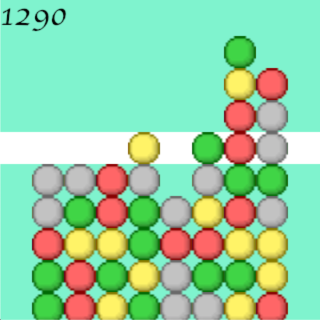
 enchant.jsでパズルゲームを作ってみました。といってもいつものアレといったところですが、とりあえずiPhone/Androidでも動作は確認しています。
enchant.jsでパズルゲームを作ってみました。といってもいつものアレといったところですが、とりあえずiPhone/Androidでも動作は確認しています。
初めてまともにenchant.jsを使ってみたのですが、結構いろいろ機能があるのですね。画像も結構付属してるので、とりあえず付属画像の中からいくつか使わせてもらいました。しかし既に更新が止まって久しいらしく、他にもいろいろなJSライブラリも出ている様子でenchant.jsはその中でも遅いほうといった感じらしい? そのうち使い慣れてくれば他のモノも活用できるかもしれない。
2016/08/09
three.js使ってみた

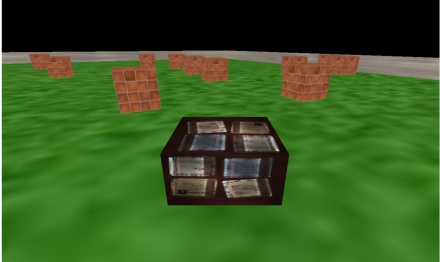
WebGLを比較的使いやすい形にしてくれるというthree.jsをちょっとだけ試してみました。全然たいしたこと出来てませんが。とりあえずオブジェクト配置して、先日のクラシカルタンクバトル同様のキー操作で動かす感じはできた。テクスチャの貼り付けかたとかライティングとか、いまいちうまくいってないところも多々ですが。あと単色ポリゴンならそのままhtmlをブラウザに乗せるだけで動くのだけど、テクスチャを使ってたらMAMPとかローカルサーバでも立ち上げないといけないのが面倒です。
これでmilkcocoaを併用すればブラウザでの3D対戦ゲームも可能なわけなのね。やたらブラウザの負荷が大きいとかですぐにPCが熱くなる感じではありますが、同じようなのをunityでやるのとしたらどうなんですかね。手軽に対戦が実装できるってだけでもこちらのメリットは大きいか。
しかし普通に3Dコーディングしてる感じではあったんだけど、どれだけWebGLって使いづらいんだろう。そういえばiOSからOpenGLをいじろうとしたときもわりと手間でした(後にcocosとか出たら楽になった)けど、ああいった感じなんですかね。
2016/08/06
milkcocoa使ってみた

手軽にリアルタイム通信できるというmilkcocoaを試してみました。昔懐かしいワイヤーフレームのタンクバトルな感じで、とりあえず複数のブラウザから呼んでクライアント区別するぐらいは出来た。片方で動かすと別の画面でちゃんと動いてくれます。通信自体は手軽です。試すだけなら無料ですし。しかし難点もあって、1分間にAPIを呼んでいい回数が最大240回xコネクション上限(APIによってはもっと少ない)。無料モードだとコネクション上限が20ですが、ようは1つのクライアントについて1分間に240までと考えた方がよさそう。すなわち秒間4です。秒間4しか位置更新できないとなるとリアルタイムバトルはかなり苦しいですね。タンクバトルしようにもカクカクですし、しかもまだタンク本体しか描いて無くてここに弾も加えないといけないことに。これはやはりカードバトルとかボードゲームといった、比較的リアルタイム性の薄いモノじゃないと無理かもですね。アクションにしても、非同期なスタイルでデザインできれば活用できるのかな。まあこれ以外にコネクション使わなければフル活用できるぜって話もありますが。4人対戦なら5倍で秒間20まで使えるか。タンクと弾1発を1/10秒ずつの更新にすればなんとか…? タンクが移動しなければ更新しないとか、移動時は補間を入れるとか、更新数があふれそうなら制限するとか、弾は発射場所だけでいいとか、やりようはいろいろありますわね。
まあそもそもはIoTを主眼に提供されてる感じで、iOS版もまだ正式対応じゃないみたいなのでゲームに使おうってのがそもそも邪道なのかもしれない。
2010/04/23
HTML5書いてみた
なんとなくHTML5を書いてみました。
http://chaba.sakura.ne.jp/h5/py02.html
例によって例の如くのコレですが、連鎖もゲームオーバーも処理が入っておりませんのでかなり手抜きな感じになっております。ついでに妙なバグもあります…(汗
いちおうMacではSafari/Firefox/Chromeで動くのを確認しました。そしてやっぱりWinのIEでは駄目でしたがFirefoxでは動きました。iPhoneでもいちおう表示は出ます(文字の表示がおかしい)がもちろんキーボードがないので操作できません。iPhoneだとスライド操作もできないから、やはりボタン表示して押させることぐらいしか操作はできない?
HTML5と言っても実際のところcanvasを置いたら中身はJavaScriptをがりがり書いてるだけだったりもしますが… と言いつつHTML5の全貌はまだよく解ってなかったり。いろいろ機能もあるみたいなんですが。ていうかJavaScriptをまともに書いたのすら初めてなような。
とりあえずコレをたたき台にいろいろいじれたらいいかなーとか。
 enchant.jsで
enchant.jsで enchant.jsで
enchant.jsで