HTML5アプリをWordPressに貼り付ける方法がわからんよーと思ってたけど、そういえばiframeならいけるんだっけ、と思ってやってみたらいけた。
これならflashでもUnityでも貼れるはずですね。iframe最強。でも調子こいていっぱい貼ったらページが重くなるかな。
でもカーソル上下するとゲーム内と同時にウィンドウもスクロールされてしまうのでなんか笑える&わりと気色悪い事態に。iPadとかだとドラッグでのウィンドウ操作抑制はできてたんだけど、キー操作への抑制はどうなってるんだろう。いちおうマウスドラッグでも操作できます…
追記:preventDefault()追加したらスクロールも抑制されました。要するに「イベントのデフォルト動作を拒否する」のね。

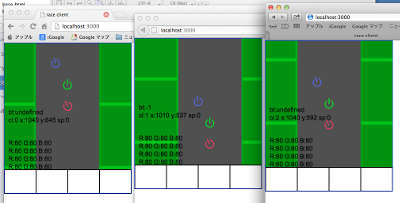
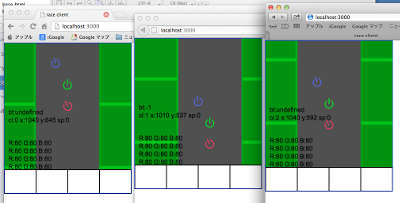
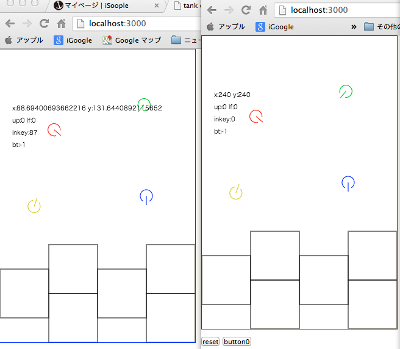
第4弾はレースです。そう見えなくてもレースです。各画面中央にいるのが「自機」ですね。画面は回さずに視点が平行移動する、ラジコンみたいな操作系です。
ちょっと趣向を変えて、chrome/firefox/safariと並べてみました。今回はNode.jsよりもjavascriptの実装自体にいろいろ発見というか初めて知ったことがあり、いろいろ勉強になりました。

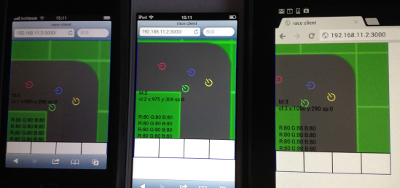
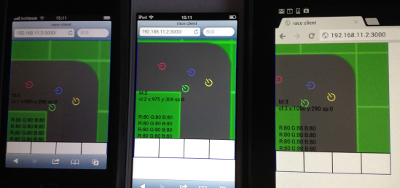
端末だとこんな感じですが、左からiPhone3GS/touch5G/Nexus7です。iPad miniは撮影係。相変わらず3GSの画面が狭い。なのでいちおう画面下のボタン欄よりちょっと上を触っても反応するようにしています。ボタンは左から左・右・ブレーキ・アクセル。あとマルチタッチもいちおう実装。8台まで接続可能にしていますがそこまで端末が無いので未検証。ブラウザ8枚は並べてみたけど。
コレについてはもうちょっと練り込んだら公開してもいいかなーと思ったりもする。まあパズル同様にソロプレイ限定版になりそうですけど。対戦環境を公開しようと思ったらどこかNode.js対応サーバを借りるか、あるいはご自宅のLANで使ってね!と丸ごとオープンソースにするしかないですわね。なかなかそれも敷居が高い。

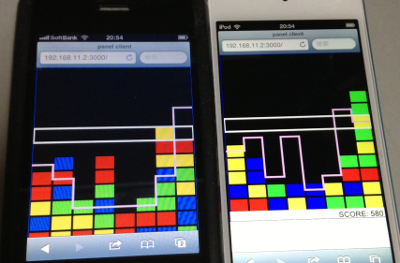
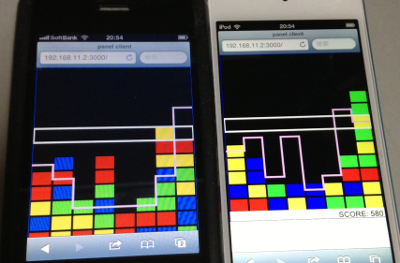
そんなわけで第3弾は私的には定番中の定番、パズルにしてみました。2台で対戦する形式で、下から上がってくるパネルを繋げて消していき、連鎖すると相手をせり上げる流れになります。画面内に折れ線グラフみたいに描かれているのは相手方のパネルの高さです。見比べてもらえればちゃんと反映しているのが解ると思います。「PANEL VL」では同様の対戦をP2Pで実装していますが、コレはNode.jsが動くサーバが必要ですけどHTML5さえ動けば端末を選ばないのが大きなメリット。それこそiOSとAndroidでの対戦も可能。
左側がiPhone3GS、右側がiPod touch 5Gなのだけど、画面の狭さにより3GS側では最下段の点数などが表示できていませんorz まあこのへんはブラウザで見るのでなくアプリ化してWebViewから呼び出せば対処のしようもあるところです。
最大で8×13のパネルを描くのだけど、とりあえずこの程度の物量であればそれなりに描画も付いて来れるようです。3GSでもさほど問題無し。これをイメージで描いたらまだ解らんけど。ネイティブアプリより動作速度が厳しいのは間違いないですが、このへんもさじ加減次第ですわね。
ここまでの写真には出ていませんけどNexus7でも動作を確認しました。しかし長いこと放置してたので最初は全く電源が入らずちと焦った。それで情報検索してみたら、とにかく長いこと電源ボタンを押せという話だったので純正アダプターでしばし充電してからひたすら長押ししてたら復活して一安心。
せっかくなのでオンライン要素を廃したソロプレイ専用モードを公開してみました。キーボードでもタッチでも操作できます。

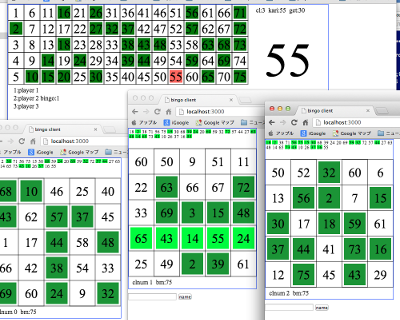
そもそもの出会いはKAGOHACKでしたが、Node.jsで何か作れそうとなって最初にイメージしたのはビンゴでした。ディーラーを1つ置いてあとを全部プレイヤーに、と思ってたらもう既に製品化されてた。そりゃそうよねー、私ごときが考えつくネタぐらいもう誰かがとっくにやってますよねーと思ったけど、まあせっかくだからどんなもんかやってみようということで今回のネタはビンゴです。
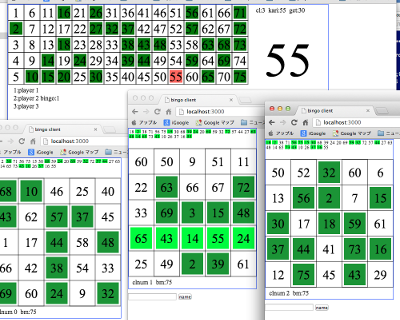
上図では出現番号を管理するディーラーの上にプレイヤー窓をかぶせています。プレイヤー側の上に小さく並んでいるのが出た数で、いちおう自分のカードに含まれている数字は色分け表示をして開封を促します。これ、自動でどんどん開けていくこともできるんだけど(ていうか現段階では面倒なのでそうしている)、やっぱり自分でぽつぽつ開けていくほうが楽しい…ですよね? まあそのへんはオプション設定とかでどうにでもなりますが。
いちおうビンゴが出たらディーラー側にも通知されます。それとコレ、やろうと思えばディーラー側で出目を決めることも普通にできますわね。もちろん今はランダム抽選ですけど。

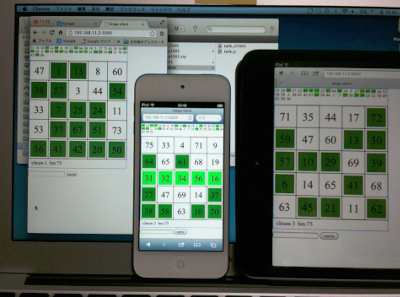
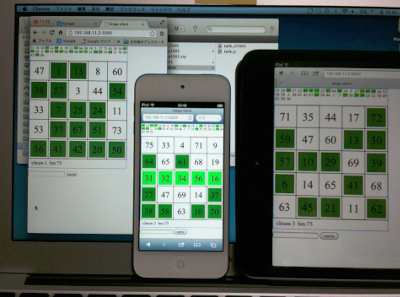
例によって別端末でもやってる様子はこんな感じに。ディーラーは別のMacで動いており、MacbookAirの上にiPod touch 5GとiPad mini(横置き)を並べています。前回の戦車ネタより縦方向をちょっと詰めたのだけど、これでもtouch5Gの縦長画面でギリギリですのね。もうちょっと表示を整頓する必要がありそうだ。とか言ってて、MBAの画面でビンゴ出てるのに反応してない(色が変わってない)のに気づいた。
あとコレ、LAN内しか想定していないので、外で使おうと思ったらそれなりのWiFi環境が必要ですよね。普通のモバイルルータとかだと接続台数が5台までとかだったりするので、大人数でやろうと思ったらそれなりの環境が必要。まあ上記の製品プロダクトみたいにグローバルに動かすのが一番手っ取り早いですが… ちなみに上図も下図もプレイヤーが3つしか出てませんが、別に台数制限はしてません。ていうか環境次第ってとこですね。

ここしばらくいじっていたNode.jsがようやくちょっと動かせました。サーバサイドをjavascriptで実装できるもので、手軽にリアルタイムなネットサービスが動かせます。Node.jsにSocket.ioを加えてWebSocketを使う流れです。クライアントにはHTML5が使えるのでいろいろなところで動かせます。
そもそもその存在を知ったのは以前参加したKAGOHACKのときで、対戦ゲーム作りたいけどどうするんですかねえとか疑問を口にしたらその名を教えてもらいました。そのときはいまひとつよく解らなかったけど、ちょっと前に日経ソフトウェアに載ったWebSocketの記事を見て、サンプルを打ち込んでみたら動いた。うっひょーい。これを使えばLAN内の通信プレイがやりたい放題だぜえ!と感動しました。
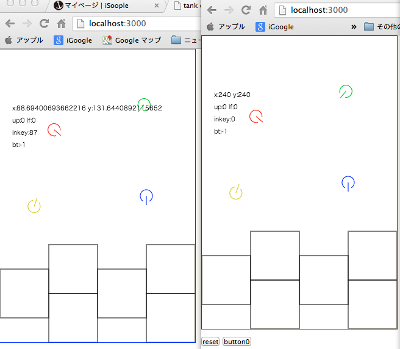
でサンプル的に作ってみたのが上図で、電源マークみたいなのを戦車に見立てています。iPhoneを想定した320×480の画面で、上の320×320をゲームフィールドとし、下の矩形群はいちおう方向・ABボタンとしてタッチ操作に対応しています。なのでWiFi内のスマホからも操作可能。まあせっかくのHTML5ですし。しかしiPhoneのSafariで読み込むと、上下ツールバーが思いっきり画面を塞いでいるので操作できないorz このへんはまあ調整の余地ということで… iPadでは普通に操作できました。すげえ。
いちおう4台までの対戦としていて、上図では狭いので2台ぶんだけのブラウザ出してますが、4台接続した状態です。公開するにはもうちょっといろいろ体裁を整えないといかんですが、しかしコレでAWSとかに置けばグローバルな対戦も可能なわけですよね。すげえぞNode.js。ありがとう日経ソフトウェア。

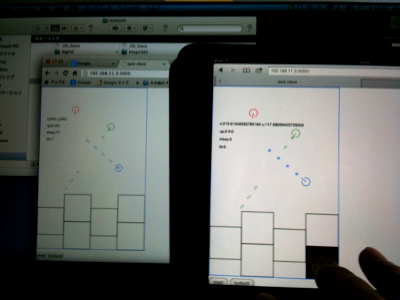
上の図だと同一PC内だけなので、せっかくだから別PCとか接続した図も上げてみる。ちょっと見づらいですが、左側がMacbookAir、右側がその上に載せたiPad mini(横向き)。こんな感じで弾も出ます。MBA側はキーボードで操作。実はまだ当たり判定とか付いてないのでゲームになってないのは内緒。

画像が汚くて恐縮ですが、iPhone上ではいまいちだったHTML5(の文字表示)がiOS4になってまともに動いてました。そういえばOS更新してアレどうなったんだろうと試してみたらこんな感じ。これでいちおうの形にはなっていてちょっと感動。…しかし重いです。1つ1つの動作がひどくもっさりで、通信なんか入れると死んでるんじゃないかと思えるぐらい。3GSでこの有様なんですが、4ならもう少しはまともなんでしょうか。iPadで動くなら試したいけどiOS4対応が秋以降とかいう話だもんなあ…
通信の方は非同期通信を入れられれば少しはマシになりそうですけど、全体に重いのはいかんともしがたく。少しでもまともになったのは評価しますが、やっぱりFLASHが動いてくれればなあと思わずにいられない。
先日作ってみたHTML5ネタ、SmartQ5でも動いてました。微妙に横幅が足りないのでちと見切れてますが。

タッチパネルの不安定さによりURL入力さえままならないのだけど、どうにかアクセスして動作確認。ちゃんとCREDITも維持してくれるようで、実装ぶんはひととおり動いている様子。素晴らしい。…相変わらずタッチおかしいけど。
確かコレはAndroid1.6だったと思うので、2.0や2.1で出ているらしい不具合にも引っかかってないようです。しかし当然のようにFlash版は動かず。
でもこうやって見ると、iPhoneより解像度が高いせいか文章もちゃんと読めるし使いようによってはわりと使えるモノなのかも…? iPadがまともに動いてくれれば言うことないんだけども。
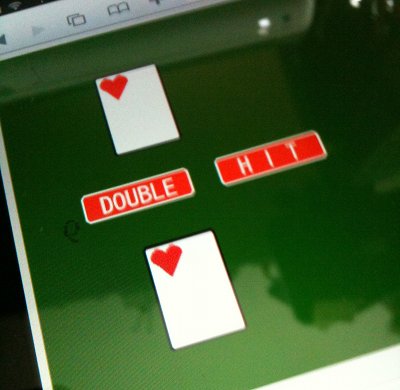
ちなみにiPadだとこんな感じ。

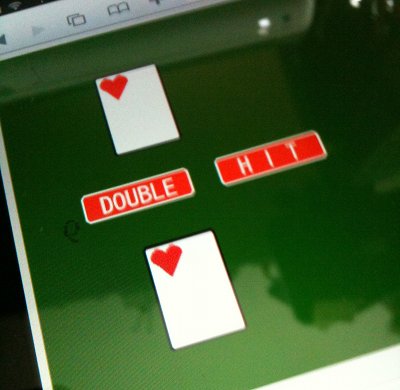
CREDIT、BET以外にもトランプの数字部分をイメージじゃなくテキストで書いてるので、変な位置に数字が出ています。DOUBLEボタンの左下あたりに。反転して色もおかしくて位置もずれてる感じで、しかもちらちらしていて見るからに異常です。iPhoneも同様なので何とかして欲しいところです。

またHTML5を書いてみました。今度は自分とこのFLASHコンテンツを書き換えてみた感じ。
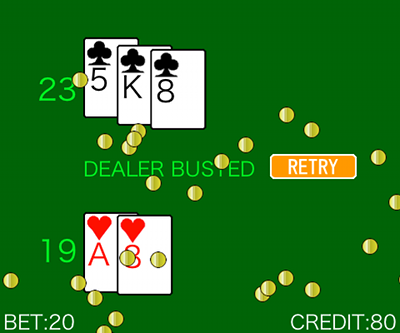
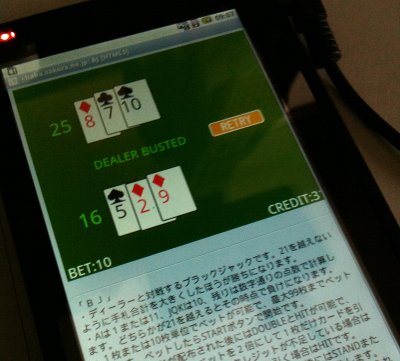
もともとFLASHで作っていたmedalplayに一部HTML5版を追加したもので、とりあえずPOKERとBJの2つ、まあぶっちゃけ単純なものから手をつけてみました。

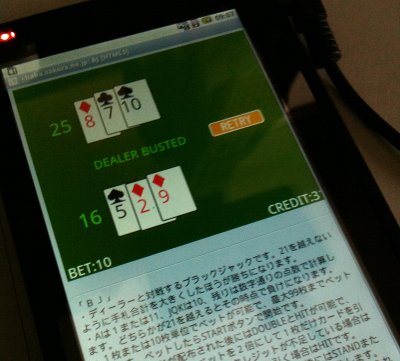
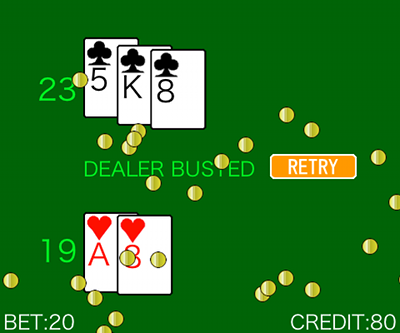
とりあえずSafari/Firefox/Chromeでは確認しました。IEで動かないのも確認しました。ちゃんとメダルの増減も反映されています。
FLASHでの実装を完全に丸ごとそのまま、とはなかなかいかないだろうけど、それなりに作り込める印象です。まだ音とか付いてませんが。あとブラウザ的にはやはりHTML5ではChromeが最先端なんですかね?
…で、コレに取りかかったのはもちろんというかiPadでの動作を狙ったものなのですが、なんとそのiPadおよびiPhoneでは文字が盛大にズレるという現象が。なんじゃこりゃーと思ってしばらくいろいろ探ってたらどうやらiPhoneOSのバグらしいとか。しかも3.1の頃から存在していたようで、3.2での修正を期待されてたようだけどごらんの有様だよ。いちおう全体としては動いてはいるんだけど、文字がまともに出ないのでBETやらCREDITやら、あと進行に伴う情報も出せないので困ったものです。OS4で修正されればいいけどどうなんでしょうねえ…それにiPadだと秋更新だったと思うし。
いっそiPadネイティブアプリにしてiAd付けたらどうだろうかとか思わなくもない…けどそれはそれで問題もあったり。ちなみに上記記事によるとAndroidでも問題あるようですが、2.0/2.1で駄目だけど2.2では修正されてるらしい。しかもその前の1.6だと問題ないってのが謎。やっぱりAndroidか、ていうかそれだったらそもそもFLASHも動きますしねえ。
http://gamez.itmedia.co.jp/games/articles/1004/26/news041.html
HTML5によるゲーム、ドラクエ風なんだけど画像をドラッグ&ドロップすることでコマンドを入れるという変わった作りになっています。jpgだと攻撃とかで、サイズにより威力が変わるんだとか。なるほどアイデアですねえ。
それに刺激されたわけでもないこともないんだけど、先日のアレを更新してみました。
http://chaba.sakura.ne.jp/h5/py02.html
連鎖とかゲームオーバーとか、いちおうゲームとしての体裁を整えた感じ。
現段階ではまだFlashの代替になるかどうかまでは解らんけど、いろいろ使いこなせれば面白いこともできそうですね。
なんとなくHTML5を書いてみました。
http://chaba.sakura.ne.jp/h5/py02.html
例によって例の如くのコレですが、連鎖もゲームオーバーも処理が入っておりませんのでかなり手抜きな感じになっております。ついでに妙なバグもあります…(汗
いちおうMacではSafari/Firefox/Chromeで動くのを確認しました。そしてやっぱりWinのIEでは駄目でしたがFirefoxでは動きました。iPhoneでもいちおう表示は出ます(文字の表示がおかしい)がもちろんキーボードがないので操作できません。iPhoneだとスライド操作もできないから、やはりボタン表示して押させることぐらいしか操作はできない?
HTML5と言っても実際のところcanvasを置いたら中身はJavaScriptをがりがり書いてるだけだったりもしますが… と言いつつHTML5の全貌はまだよく解ってなかったり。いろいろ機能もあるみたいなんですが。ていうかJavaScriptをまともに書いたのすら初めてなような。
とりあえずコレをたたき台にいろいろいじれたらいいかなーとか。