
ここしばらくいじっていたNode.jsがようやくちょっと動かせました。サーバサイドをjavascriptで実装できるもので、手軽にリアルタイムなネットサービスが動かせます。Node.jsにSocket.ioを加えてWebSocketを使う流れです。クライアントにはHTML5が使えるのでいろいろなところで動かせます。
そもそもその存在を知ったのは以前参加したKAGOHACKのときで、対戦ゲーム作りたいけどどうするんですかねえとか疑問を口にしたらその名を教えてもらいました。そのときはいまひとつよく解らなかったけど、ちょっと前に日経ソフトウェアに載ったWebSocketの記事を見て、サンプルを打ち込んでみたら動いた。うっひょーい。これを使えばLAN内の通信プレイがやりたい放題だぜえ!と感動しました。
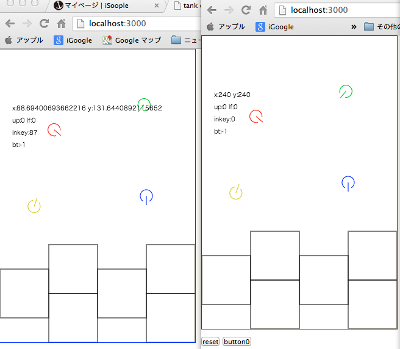
でサンプル的に作ってみたのが上図で、電源マークみたいなのを戦車に見立てています。iPhoneを想定した320×480の画面で、上の320×320をゲームフィールドとし、下の矩形群はいちおう方向・ABボタンとしてタッチ操作に対応しています。なのでWiFi内のスマホからも操作可能。まあせっかくのHTML5ですし。しかしiPhoneのSafariで読み込むと、上下ツールバーが思いっきり画面を塞いでいるので操作できないorz このへんはまあ調整の余地ということで… iPadでは普通に操作できました。すげえ。
いちおう4台までの対戦としていて、上図では狭いので2台ぶんだけのブラウザ出してますが、4台接続した状態です。公開するにはもうちょっといろいろ体裁を整えないといかんですが、しかしコレでAWSとかに置けばグローバルな対戦も可能なわけですよね。すげえぞNode.js。ありがとう日経ソフトウェア。

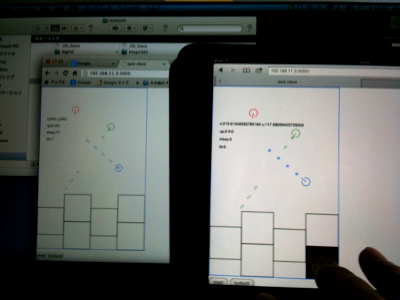
上の図だと同一PC内だけなので、せっかくだから別PCとか接続した図も上げてみる。ちょっと見づらいですが、左側がMacbookAir、右側がその上に載せたiPad mini(横向き)。こんな感じで弾も出ます。MBA側はキーボードで操作。実はまだ当たり判定とか付いてないのでゲームになってないのは内緒。