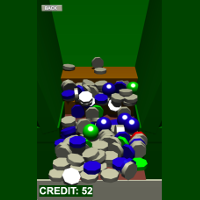
 コインプッシャーを作ってみました。コインドーザーとも呼ぶみたいです。3Dで物理演算をということで、three.jsとcannon.jsを使ってみました。要は描画と物理処理のデータをコピーすることで見栄えに沿った挙動を実現する感じなのですけど、どういうわけか軸がずれてたりスケールが合わなかったりしていろいろ調整が要る感じです。そのあたりの感覚を掴むのにしばらく手間がかかりました。まだ把握しきれてない気もしますが。
コインプッシャーを作ってみました。コインドーザーとも呼ぶみたいです。3Dで物理演算をということで、three.jsとcannon.jsを使ってみました。要は描画と物理処理のデータをコピーすることで見栄えに沿った挙動を実現する感じなのですけど、どういうわけか軸がずれてたりスケールが合わなかったりしていろいろ調整が要る感じです。そのあたりの感覚を掴むのにしばらく手間がかかりました。まだ把握しきれてない気もしますが。
そもそも当初はUnityでやろうかとも思ったのですが、WebGL出力があると言ってもライブラリとかいろいろ吐き出して読み込まないといけないのでブラウザからの起動にも時間かかるし、スマホへは正式対応じゃないみたい? 警告は出るけど一応動く感じではありましたが。なのでwebで動かすのはちょっと現実的ではないということで、three.jsを使ってみることにしました。Unity使うならネイティブに出力したほうがいいでしょうね。それでthree.js使うにしても物理エンジンがいろいろあるみたいで、こちらもいろいろ見て回りましたが参考資料が多そうということでcannon.jsを選んでみました。それでここしばらく七転八倒していましたが、なんとかかんとかでここまで至りました。ある程度進展させるとぼーっと見てられるのはちょっと気に入っています。
ところでコインプッシャーなのかコインスライダーなのかと迷いましたが、どうやらスライダーのほうはコインを薄い盤面上に左右から弾いてコースを通すアレ(「新幹線ゲーム」とかでしたっけ)のことみたいで、こちらはプッシャーのようです。
2019/03/15
three.jsとcannon.jsでコインプッシャー
2019/03/07
enchant.jsでビンゴゲーム
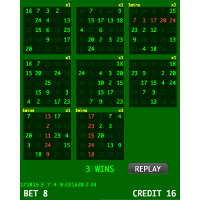
 enchant.jsでビンゴゲーム作りました。これ、もともとはcocos2d-xで作って公開してたのだけどiOS版は規約更新とかで引っかかって動かなくなってるのよね… cocos2d-xの環境を作り直すのも大変だからどうしようかと思ってたけどこうしてみました。とりあえずコレでガツンとクレジットを増やしていただければ幸いです。
enchant.jsでビンゴゲーム作りました。これ、もともとはcocos2d-xで作って公開してたのだけどiOS版は規約更新とかで引っかかって動かなくなってるのよね… cocos2d-xの環境を作り直すのも大変だからどうしようかと思ってたけどこうしてみました。とりあえずコレでガツンとクレジットを増やしていただければ幸いです。
最大25枚カードを持てるけどさすがに小さいのでiPadAir2を久々に動かしてみましたが、カード追加とかでややもたつく。やっぱり古めの機種には荷が重い処理なのか。
随時手直しを入れておりますが、カードを9枚とか16枚に一気に増やすボタンも付けてみました。自分でやってて面倒だったので。コレで成金プレイが捗る。そして一気25枚とかするとMacですら突っかえる感があるのに、iPadAir2だとかなり息をつくような感じになってしまう。それでもiPadだとかなり感触がいいのです。全面タッチでスマホより画面広いし。ゲーセンメダルゲームの感触なんだろうか。まあマウスをカチカチ鳴らしまくるよりだいぶ好感触なのは間違いない。
2019/03/01
enchant.jsアプリ微修正
 enchant.jsで動くアプリ群についてちょっと修正しました。CREDITを共用化したのと、各アプリ左上に小さく「BACK」ボタンを置いてindexに戻れるようにしました。もともとブラウザ操作では戻れていたけどちょっと戻りやすくなるかなと。共用化についてはlocalStorageを使えばあっさり実装できたので拍子抜けしたぐらい。かつてパスワード保存しておいたのと同じことをするのは面倒だなーと思ってたけど、ずいぶんとあっさり動きました。ただまあブラウザに記録される形なので、デバイスをまたいでの保存というわけにはいきませんしキャッシュクリアとかでリセットされるんじゃないのかな(未確認)。まあそこまで求められるものでもなかろうし。ついでにBACKボタンを置いたので、CREDITが切れたら一度戻って入り直せばまた補充されますのでご利用ください。BACKボタンについてはパズルゲームのほうはちょっと表示領域ほとんどいっぱいに近いぐらい使ってるので収まりきらず、プレイ中は出さないようにしてみました。やや不格好ですが。CREDIT共有ができたことでちょっと他にも手を伸ばしたくなってきました。
enchant.jsで動くアプリ群についてちょっと修正しました。CREDITを共用化したのと、各アプリ左上に小さく「BACK」ボタンを置いてindexに戻れるようにしました。もともとブラウザ操作では戻れていたけどちょっと戻りやすくなるかなと。共用化についてはlocalStorageを使えばあっさり実装できたので拍子抜けしたぐらい。かつてパスワード保存しておいたのと同じことをするのは面倒だなーと思ってたけど、ずいぶんとあっさり動きました。ただまあブラウザに記録される形なので、デバイスをまたいでの保存というわけにはいきませんしキャッシュクリアとかでリセットされるんじゃないのかな(未確認)。まあそこまで求められるものでもなかろうし。ついでにBACKボタンを置いたので、CREDITが切れたら一度戻って入り直せばまた補充されますのでご利用ください。BACKボタンについてはパズルゲームのほうはちょっと表示領域ほとんどいっぱいに近いぐらい使ってるので収まりきらず、プレイ中は出さないようにしてみました。やや不格好ですが。CREDIT共有ができたことでちょっと他にも手を伸ばしたくなってきました。
2019/02/21
PANEL Y ちょっと更新
 enchant.jsで作ったパズルゲームこと「PANEL Y」について、PC向けにカーソルキー操作にも対応しました。スマホ操作については影響ない…ハズです。ちなみにChromeだと何故か反映されなかったのだけど、「スーパーリロード」と言うらしい「Command + shift + R」でちゃんと反映されました。しばらく起動してなかったSafariで試したらちゃんと動いたのでキャッシュの問題だろうとは思ったのだけど、なかなか反映されないのはちと焦った。
enchant.jsで作ったパズルゲームこと「PANEL Y」について、PC向けにカーソルキー操作にも対応しました。スマホ操作については影響ない…ハズです。ちなみにChromeだと何故か反映されなかったのだけど、「スーパーリロード」と言うらしい「Command + shift + R」でちゃんと反映されました。しばらく起動してなかったSafariで試したらちゃんと動いたのでキャッシュの問題だろうとは思ったのだけど、なかなか反映されないのはちと焦った。
ついでにこれまでのindexも置きました。
2019/02/18
enchant.jsでカードゲーム
2019/02/16
enchant.jsでBJ
2019/02/11
enchant.jsを使ってみた
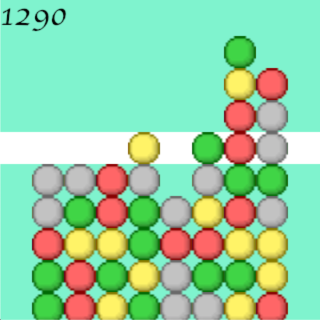
 enchant.jsでパズルゲームを作ってみました。といってもいつものアレといったところですが、とりあえずiPhone/Androidでも動作は確認しています。
enchant.jsでパズルゲームを作ってみました。といってもいつものアレといったところですが、とりあえずiPhone/Androidでも動作は確認しています。
初めてまともにenchant.jsを使ってみたのですが、結構いろいろ機能があるのですね。画像も結構付属してるので、とりあえず付属画像の中からいくつか使わせてもらいました。しかし既に更新が止まって久しいらしく、他にもいろいろなJSライブラリも出ている様子でenchant.jsはその中でも遅いほうといった感じらしい? そのうち使い慣れてくれば他のモノも活用できるかもしれない。
2018/06/08
RUSHとUnityでOculusGo

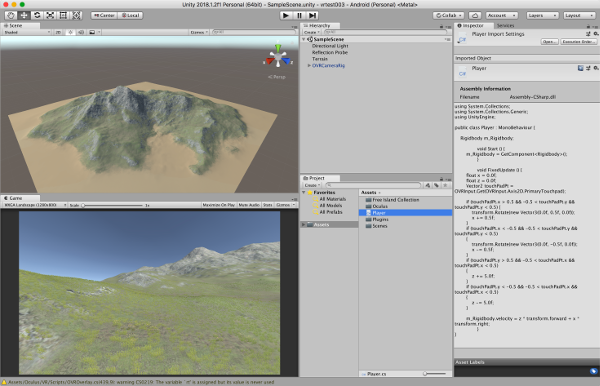
unityにて、こちらを参考に、アセットのインポートと空間内を移動するという操作を試してみました。おかげさまでコントローラを用いてタッチパッドで移動するというノウハウは把握できました。Cardbordの頃の古いサンプルを入れてみたけど駄目だったりもして、いろいろあるみたいです。ここで使用している地形アセット、フリーなのだけど、OculusGoを装着して動かしてみると足元で草がさわさわと動いているのです。ある程度距離が離れると表示されないのだけど。
unityを使っているとどうしても上図のように情報量多いしブラウザも開きたいしで画面を広く使いたくなるので「duet」でもってiPadをサブディスプレイ化してたのだけど、なんだか最近のOSでは不具合もあるみたい? 10.13.4ではどうもおかしいという話で、確かにソレでちょっと微妙な感じにはなってましたが、使えなくは無い感じでした。こういうときは広ーいデスクでディスプレイ並べて開発できるような環境が羨ましく感じる。XcodeとiPhoneシミュレータ開くぐらいならさほど手狭でもないのですけど。


そしてゲームアプリとしてあちこちでオススメに挙がっていた「RUSH」を試してみました。例によってiPhoneカメラでの接写です。ウィングスーツっていうんですかね、モモンガのように翼膜を付けたような装備で空中を滑空するアレで、HMDの動きにより移動方向をコントロールするものです。それで「パイロットウィングス」などでも見るような空中に浮かぶリングを通過することでチェックポイントになってコースを駆け抜けるという形。なのでなかなかのスピード感・浮遊感なのだけど、結構酔いやすいかもしれません。さらにはかなりHMDを傾けることを要求されるので、ついには頭の動き以上に手で持ってHMDを傾けてプレイしてました。そんなプレイになるので、プレイ中の撮影は無理ですねコレ。ビジュアルはフォトリアルではないけど、感触は悪くないです。お値段もお手頃ですし。
あとコレ購入するときに本体じゃなくiPhone側のアプリを使ってみた。パスワードとかいろいろ入れるのにスマホのほうがまだやりやすいのではないかと思って。しかしDLとインストールに結構な時間がかかったのだけど、本体から直接でも同じようなものだったのかはちょっと気になるところ。
2018/06/06
unityでOculusGo


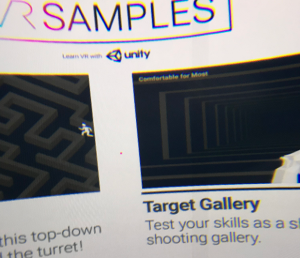
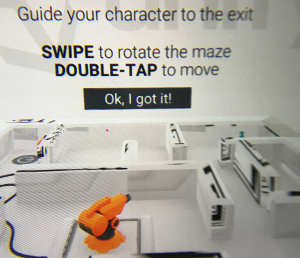
VRといえばunityでしょう、ということでunityで開発環境を整えてみた。「oculus go unity」とかで検索すればたくさんヒットします。色んな方々が試みているのね。それでこちらなどを参考にVRサンプルをとりあえず動かしてみたのだけど、コレ2016年に既にDLした形跡がありましたがそれはさておき。記事中にも指摘がありますが転送時に引っかかって、USBケーブルを付属のモノに換えたらうまくいきました。テキトーなケーブルじゃ駄目みたい? 充電は出来たのだけど。
そして無事起動できたのが上記画像なのだけど、スクリーンショットの撮り方が解らずにコレ、iPhoneのカメラを押し付けて撮影しました… 通常のシェア撮影だとホーム画面まで戻らないと駄目だし、Android機器としてのSSも可能みたいだけどそれもうまくいってません。なのでとりあえず強引に接写。上図のようにゲームぽいサンプルをいくつか選んで動かせるのですが基本的にGearVRを対象としたもののようで、コントローラではトリガー(と一部でスワイプ)のみ有効で、頭を振ることでカーソルを動かしてターゲットしてトリガーで攻撃とかそういったスタイルが主体のようです。まあ2年前からあったサンプルなのでコントローラのノウハウもこれから出てくるでしょうけど、ひとまず自前環境からの動かし方を把握できただけでも満足。
画像といえばAndroid File Transferを使ったら機器の中身が覗けたので、シェア画像をFacebook経由せずとも取り出せるようになりました。
あとunityに限らず、こちらで紹介されているようなWeb方面の活用もやりやすいみたいで、THETAの全天球画像がそのまま出せるとか。WebVRも使えるみたいです。
使っていてちょっと残念なのが、焦点距離とか両目の間隔とかをハード的に調整できないこと。かつてスマホ用のHMDを買って使ったときに、ダイヤルで調整して焦点がガッチリ合ったときはものすごくスッキリしたというか妙な快感があったのです。これがイマイチ合わない感じがどうにも抜けないのが残念。なんだかぼやけた感じとか虹色ににじむ感じとかが部分的に見えてしまうのです。WMR機(Acer)も同様にコレが無くてちょっと残念感。
2018/06/03
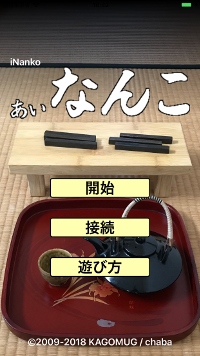
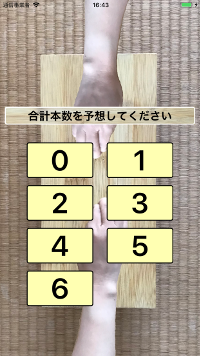
iNanko 2.0.0



「iNanko」を更新しました。初回アップは2009年、最終更新が2010年なので8年ぶりのアップデートです。ていうか規約更新に対応してなかったりでここしばらく配信がストップしていました。せっかく「西郷どん」もやってることだし、そんなこんなでイチから作り直してアップデートとしました。とりあえずSwiftで全面書き直ししています。写真素材も撮り直しました。P2P対戦機能も作り直して入っています。iPhoneXほかの各種画面にも対応できていると思います。追加機能は何もありません。
しかし久々すぎて環境が変わってるしいろいろドタバタしました。登録作業に入ってから数日すったもんだ。しかし一度審査入りするとすぐに通って公開に。やっぱりアップデートだと早いのね。今だと新規登録でも早いのかな。ついでに古いMacのOSを最新にアップデートしたら、ものすごく時間のかかっていた起動が少し時間かかる程度になったような気もする。気のせいかも知れないけど。
 enchant.jsで
enchant.jsで enchant.jsで
enchant.jsで