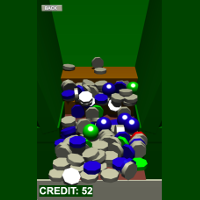
 コインプッシャーを作ってみました。コインドーザーとも呼ぶみたいです。3Dで物理演算をということで、three.jsとcannon.jsを使ってみました。要は描画と物理処理のデータをコピーすることで見栄えに沿った挙動を実現する感じなのですけど、どういうわけか軸がずれてたりスケールが合わなかったりしていろいろ調整が要る感じです。そのあたりの感覚を掴むのにしばらく手間がかかりました。まだ把握しきれてない気もしますが。
コインプッシャーを作ってみました。コインドーザーとも呼ぶみたいです。3Dで物理演算をということで、three.jsとcannon.jsを使ってみました。要は描画と物理処理のデータをコピーすることで見栄えに沿った挙動を実現する感じなのですけど、どういうわけか軸がずれてたりスケールが合わなかったりしていろいろ調整が要る感じです。そのあたりの感覚を掴むのにしばらく手間がかかりました。まだ把握しきれてない気もしますが。
そもそも当初はUnityでやろうかとも思ったのですが、WebGL出力があると言ってもライブラリとかいろいろ吐き出して読み込まないといけないのでブラウザからの起動にも時間かかるし、スマホへは正式対応じゃないみたい? 警告は出るけど一応動く感じではありましたが。なのでwebで動かすのはちょっと現実的ではないということで、three.jsを使ってみることにしました。Unity使うならネイティブに出力したほうがいいでしょうね。それでthree.js使うにしても物理エンジンがいろいろあるみたいで、こちらもいろいろ見て回りましたが参考資料が多そうということでcannon.jsを選んでみました。それでここしばらく七転八倒していましたが、なんとかかんとかでここまで至りました。ある程度進展させるとぼーっと見てられるのはちょっと気に入っています。
ところでコインプッシャーなのかコインスライダーなのかと迷いましたが、どうやらスライダーのほうはコインを薄い盤面上に左右から弾いてコースを通すアレ(「新幹線ゲーム」とかでしたっけ)のことみたいで、こちらはプッシャーのようです。
2019/03/15
three.jsとcannon.jsでコインプッシャー
コメントはまだありません »
コメントはまだありません。