
THETA買っちゃいました。なんかアイスバーみたいになってますが、そのまま手持ちで撮ると指が映り込んで不格好になるというのでその対策としてオプションの棒も買って付けています。
これで撮った画像はそのままFacebookに投稿しても見られると言う話だったのですが、なんかいろいろ調べてたらWebVRでさらにA-Frameを使うと冗談みたいな短いコードでパノラマ画像がVR表示できるそうな。上記サイトの「Panorama」サンプルの「VIEW SOURCE」でソースコードが見えます。
早速試してみたらほんまでした。

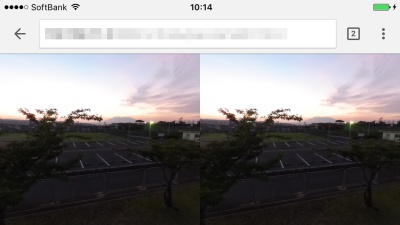
夜明けの桜島…なんだけど…見づらい…
ちゃんとスマホのジャイロに沿って全天球画像を表示してくれます。コード数行でコレですか。映像も同じような感じで手軽にいけそうなので、画像とか映像を見せるだけならコレで十分なんじゃないかと思えてきました。
ただコレ、androidだと全面表示になるのだけど、iOSだとアドレスバーが消えてもステータスバーだけは残ってしまう感じなんですかね。コレはまあブラウザの仕様もあるのかもですが、使い方がおかしいのかも? あとデフォルトだと単一画面なんだけどそこから上図のような分割画面に切り替えられるのですが、そこから単一画面に戻す手段が解らない。分割両目画像にしても立体感を得られるわけでもないから、この画像だったらハコスコのような単眼系?のほうがいいのかなと思ったりも。

せっかくなので公開してみます。スマホ用にQRも。PCだとブラウザによって対応まちまちのようですが、とりあえずchrome /safariではいけてます。上の「棒」を付けて撮ってみたのですけど、下を見るとやっぱり指は写ってますね…
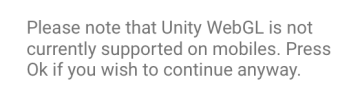
追記:WebVRってUnityでもいけるらしいので試してみた。なんだかんだでindex.htmlが出力されたのでローカルサーバでスマホから見てみたら、

まだモバイルはサポートしてないって…